HTML5ではidの属性値に使える文字に制限が無かった
- HTML5では
idの属性値に使える文字に制限は無い。 - 先頭が英字じゃなくても平気だし、記号も全角文字も絵文字もなんでも使える。
[2021-03-21 追記] コメントでご指摘いただいたのですが、実際には「カラ文字のみ」は使用できませんでした。ただ、半角スペースは使えるようでしたので、調査を反映して記事を加筆修正いたしました。ありがとうございました。
すごく今更なんだけど、ふと id の属性値に使える文字を調べてたら、HTML5.1のドキュメントに 「なんでも使ってOK」 みたいに書いてあった。
There are no other restrictions on what form an ID can take; in particular, IDs can consist of just digits, start with a digit, start with an underscore, consist of just punctuation, etc.
なんとなく id って特殊な記号が使えなかったり、先頭が英字じゃなきゃいけないみたいなルールがあったような気がしてたんだけど……。
と思ってHTML4.01のドキュメント見たら、そっちにはその通りに書いてあった。
ID and NAME tokens must begin with a letter ([A-Za-z]) and may be followed by any number of letters, digits ([0-9]), hyphens ("-"), underscores ("_"), colons (":"), and periods (".").
HTML4.01では、先頭は必ず半角英字。それ以降は半角英数字, ハイフン, アンダースコア, コロン, ピリオドだけ。
HTML5になって変わってたの知らなかった。
JavaScriptで取得してみる
トンチンカンな id を設定したHTML要素をJavaScriptから取得して、さらに id にアクセスしてみる。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
</head>
<body>
<div id="0">id = "0"</div>
<div id="-">id = "-"</div>
<div id="_">id = "_"</div>
<div id=":">id = ":"</div>
<div id=".">id = "."</div>
<div id="?">id = "?"</div>
<div id="@">id = "@"</div>
<div id="#">id = "#"</div>
<div id='"'>id = """</div>
<div id="あ">id = "あ"</div>
<div id="🍅">id = "🍅"</div>
<div id="a ">id = "a "</div>
<div id=" a">id = " a"</div>
<div id=" a ">id = " a "</div>
<div id="a a">id = "a a"</div>
<div id=" ">id = " "</div>
<div id="">id = ""</div>
<script>
const dump = function (id) {
const elem = document.getElementById(id);
console.log(`[${elem.id}]`, elem.textContent);
};
dump('0');
dump('-');
dump('_');
dump(':');
dump('.');
dump('?');
dump('@');
dump('"');
dump('#');
dump('あ');
dump('🍅');
dump('a ');
dump(' a');
dump(' a ');
dump('a a');
dump(' ');
dump('');
</script>
</body>
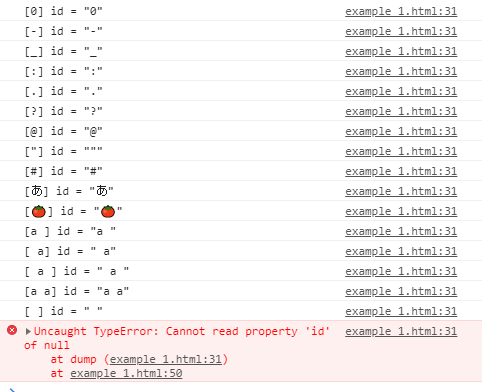
</html>一番下のカラ文字のみのもの以外は問題なくアクセスできた。
JavaScriptで作ってみる
これらの変な id を設定した要素をJavaScriptで生成したらどうなるか気になったので、逆もやってみる。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
</head>
<body>
<script>
const put = (id) => {
const element = document.createElement('div');
element.id = id;
element.textContent = `id = "${id}"`;
document.body.appendChild(element);
};
put('0');
put('-');
put('_');
put(':');
put('.');
put('?');
put('@');
put('"');
put('#');
put('あ');
put('🍅');
put('a ');
put(' a');
put(' a ');
put('a a');
put(' ');
put('');
</script>
</body>
</html>カラ文字のみのものは、HTML上では id 属性に値がセットされていない状態になっていた。
それ以外は問題なく作成できた。
 キリウ君が読まないノート
キリウ君が読まないノート