VisualStudioCodeでESLint拡張機能が動かない気がする時に確認したこと
とりあえず出力を見る
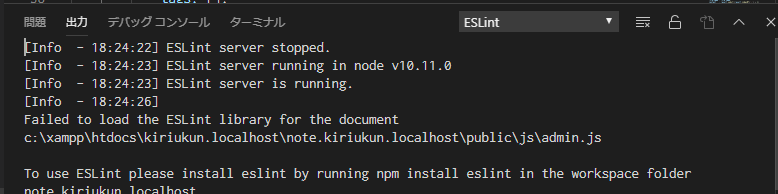
ESLintが動いてはいるけど、エラーが出てて文法チェックまで行けてないのかも。以下手順でESLintの出力を見られる。
- VSCodeの出力パネルを開く (Ctrl+Shift+U)
- 右上のプルダウンから『ESLint』を選択する
.eslintrc.json の書き方がおかしいとかなら、ここにエラーが表示されてるので対処する。例えば以下は、単純にESLintをインストールしてない場所でJavaScriptファイルを開いた時に出たエラー。

node_modulesにパスが通ってないかも
開発環境の関係で、たまたまグローバルの node_modules にパスが通ってない状態で eslint をグローバルインストールして使おうとしたら、動かなかったということがあった。そりゃそうだ。
この場合、VSCodeの settings.json (またはワークスペース内・フォルダ内の設定ファイル) に eslint.nodePath を設定する。
"eslint.nodePath": "C:\\path\\to\\global\\node_modules"これをすると、ワークスペースのフォルダ内にESLintが見つからない場合、これで動くようになるらしい。
ワークスペースのフォルダ構成が特殊?
こういう↓フォルダ構成で、VSCodeのワークスペースに root フォルダを追加して作業しようとしたら、client 以下のソースコードでESLintが Failed to load plugin 'react' declared in 'client\.eslintrc.json': Cannot find module 'eslint-plugin-react' エラーを吐いて動かなかったということがあった。
/root
├ server
└ client
├ node_modules/
│ ├ eslint/...
│ └ eslint-plugin-react/...
└ .eslintrc.jsonまた、ESLint自体はグローバルじゃなくて、client と server 内でそれぞれインストールしてた。
この場合、解決方法は2つあった。
ひとつは、ワークスペースに root じゃなくて server と client を分けてフォルダ追加すること。デフォルトだとVSCodeのESLintプラグインは、ワークスペース内のフォルダ直下に node_modules がある前提で動くから。でもこれはワークスペースが散らかるから微妙。
もうひとつは、settings.json (またはワークスペース内・フォルダ内の設定ファイル) に eslint.workingDirectories を追加すること。これは普通にマニュアルに書いてあった。こっちの方が綺麗だと思う。
"eslint.workingDirectories": [
"./client", "./server"
]念のため、この時の .eslintrc.json の内容は以下の通り。
{
"env": {
"browser": true,
"es6": true
},
"extends": ["eslint:recommended", "plugin:react/recommended"],
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 2018,
"sourceType": "module"
},
"plugins": [
"react"
],
"rules": {
"no-console": "off",
"react/no-set-state": "error",
"react/prop-types": 0,
"semi": ["error", "always"]
}
} キリウ君が読まないノート
キリウ君が読まないノート