Webpack 4 + Less + Autoprefixer を使うサンプル
CSSに自動でベンダープレフィックスを付与してくれるAutoprefixer。今更ながら、WebpackでLessと連携させてみた。
[ webpack 4.43.0 / autoprefixer 9.8.0 / postcss-loader 4.0.4]
必要なものインストール
ここではサンプルを autoprefixer-20200518 ディレクトリ以下で作る。
mkdir autoprefixer-20200518
cd autoprefixer-20200518
npm init -y必要なものをインストール。
npm install --save-dev style-loader css-loader postcss-loader less-loader less autoprefixer webpack webpack-cliWebpack設定
postcss.config.js で設定してもいいのだが、ここでは webpack.config.js の中でやる。
以下の webpack.config.js では、ファイル名末尾が .less であるファイルに対して less-loader → postcss-loader → css-loader → style-loader を順番に適用するようになっている。
これにより、lessからコンパイルしたCSSに autoprefixer をかけたものを、JavaScriptファイル中にバンドルすることができる。
const path = require('path');
// ※面倒くさいのでここではソースコードも出力先も全部プロジェクト直下です
module.exports = {
mode: 'development',
entry: './index.js',
output: {
path: path.join(__dirname),
filename: 'bundle.js',
},
module: {
rules: [
{
test: /\.less$/,
exclude: /node_modules/,
loader: [
// loaderは下から上に向かって順番に適用される
'style-loader',
'css-loader',
{
// postcss-loaderでautoprefixerを実行する
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [require('autoprefixer')]
}
}
},
'less-loader'
],
},
],
}
};動かしてみよう
とりあえずエントリポイント index.js を以下の通りに作成。1行だけ。
require('./style.less');次にLessファイルを準備。style.less を以下の通りに作成し、中身はベンダープレフィックスがあるスタイル (ここでは user-select) を含めておく。
body {
p.piyo {
color: hsl(0, 100%, 50%);
user-select: none;
}
}最後に、これを表示させるだけの index.html を作成。バンドル後のJavaScriptファイル bundle.js を読み込むようにしておく。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>サンプル</title>
</head>
<body>
<p class="piyo">あいうえおかきくけこ</p>
<p>さしすせそたちつてと</p>
<script type="text/javascript" src="./bundle.js"></script>
</body>
</html>これで準備完了。あとはプロジェクト直下で以下コマンドでWebpackを実行し、bundle.js を生成。
npx webpack完了したらブラウザで index.html を開く。と、↓のように1行目だけ赤くなっているはず。
また、user-select: none なので、テキストを Ctrl + A などで選択しようとしても選択できないはず。
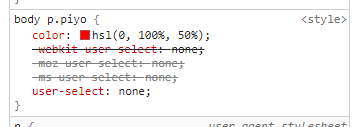
Chromeの開発者ツールで1行目のスタイルを見てみると、user-select: none に加えて、↓のように自動でベンダープレフィックス -webkit-user-select -moz-user-select -ms-user-select が追加されていることがわかる。
以上。
 キリウ君が読まないノート
キリウ君が読まないノート