iPhoneだけでWebサイト作れるのか
- 作れないことはない
- 作りたくはない
流れで親戚の店のWebサイト作りました。Webサイトといっても、挨拶・店舗情報・メニューが書いてあるだけのペライチ以下です。
話を聞いた段階で、HTML1枚 + 外部CSSファイル + トップ画像1枚だけで済みそうな規模だったので、iPhoneだけで作れるか実験してみました。なのでこれは感想記事です。
実際の手順
- GitLabでGitリポジトリを作る
- ウェブクロウでレンタルスペースを借りる
- Textasticでソースコードを書く
- ArtStudioで写真を加工する
- Working CopyでGitリポジトリにソースコードを上げる
- (PCで確認・仕上げ)
- Textasticでレンタルスペースにアップロードする
使用したWebサービスとiPhoneアプリについては後述してます。所要時間は片手間で丸2日でした。
結論から
結論から言うと、今回のケースに限れば以下の2点で詰みました。
- レスポンシブ対応したせいでPCでの実機確認が必要になった。
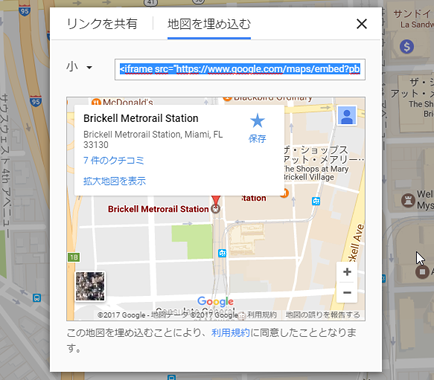
- 店舗情報に使いたかったGoogleマップの埋め込みタグが、スマホからでは取得できなかった (画像)。
1つ目はあたりまえすぎます。2つ目は知りません。
なので実際には最後にPCで仕上げて、でもそれからスマホにソースを戻して、スマホからアップロードしました。なんの意地だ。
また、詰んではないけど痒かったのは 「JPEGファイルを任意の圧縮率で保存できるアプリが手元に無くて、写真素材のファイルサイズがバカでかくなってしまった」 とかそういうところです。
リサイズだけならiPhoneでできましたが、圧縮率をいじれるアプリって少なそうですね。PCに持っていってJPEGの品質を95に落としただけでファイルサイズが半分になって、笑えました。
もちろん、スマホの画面幅ではソースが読みにくいし書きにくいという当然の問題もありました。3回インデントしたり、各要素にちゃんとクラス名などつけた日には、折り返しで画面が大変なことになります。どのようなページを作るかを先にしっかり決めて、その通りに一気に作り上げるしかないです。
また、ソースの書き方を調べながら書くのは、エディタとブラウザを行き来するのが面倒なのでおすすめしません。できればiPhone上でファイル共有アプリなどを使って、既存のWebサイトのソースコードを参考にできる環境で作るのがいいです。
よって、iPhoneだけでWebサイトは作れますが、まったく初心者向けではありません。
使用したWebサービス
もちろんスマホからアクセスして登録などを行いました。
ウェブクロウ
レンタルスペースです。店舗サイトなので、無料で広告が無くて商用利用可のレンタルサーバーを探しました。『オプション利用なし』を選択すれば、PHPやMySQLは使えないけど容量1GB・広告なし・無料・商用利用可です。さすがに虫が良すぎるかなと思ってたのですが、あるんですね。
よく見たら、うちで使ってるミニバード![]() &スタードメイン
&スタードメイン![]() と同じネットオウルのサービスでした。フクロウに腹を啄まれてます。
と同じネットオウルのサービスでした。フクロウに腹を啄まれてます。
GitLab
念のためGitでソースの管理をしておきたかったので、プライベートリポジトリを作りました。iPhone ⇔ PC でソースやりとりするのが楽になるというのもあります。
でも、iPhoneで作成したソースや画像をPCに移すこと自体は、面倒だけどDropbox等でも可能です。なのでGitを使うのは必須ではないです。
使用したiPhoneアプリ
本当に最低限必要なのは、1つ目のTextasticだけです。
ストアで検索すると無料のFTPクライアントアプリも見つかるし、画像加工アプリもいろんなのがあります。探せばiPhoneでも全部無料アプリでできるかもしれません。
Textastic Code Editor 6
コードエディタ・FTPクライアント・ファイルマネージャーとして使える多機能なテキストエディタです。2017年6月18日時点で1200円。iPhone/iPad共用。
タブや記号を入力できるキーボードを表示してくれたり、コードの入力候補を出してくれたり (いまいち日本語入力と相性が悪いけど)、ファイル内ならば正規表現とエスケープシーケンスを使った一括置換ができたりします。
HTML・CSS・JSなら、書いたその場でプレビューを見ることができます。これを使ってソースを書きながら、サイトの見た目を確認してました。
重要なのは、アプリ内でファイルを作成して管理できるところと、iPhoneのカメラロールから画像ファイルを取り込めるところと、FTPサーバーやDropboxに接続してファイルのアップロード・ダウンロードができるところです。よって、本当に単純なサイトなら、このアプリだけで作成してネットに上げられます。
ArtStudio
お絵描きアプリです。2017年6月18日時点で600円。iPad版は別アプリ。
今回は、サイトに載せるトップ画像用写真の加工 (明るさ調整・トリミング・リサイズ) に使用しました。iPhoneで撮影した写真を使ったので、そのままだと横幅だけで3000pxオーバーになってしまい、リサイズ必須でした。作成した画像をカメラロールにPNGまたはJEPG形式で保存できるので、これで加工した画像をTextasticに取り込んで素材にしました。
アプリとしては、レイヤーや豊富な選択ツールがあって多機能です。真面目にコラ画像を作れるくらいの性能というか、PCでGIMPを使って行う一般的な加工なら大体できる印象です。レイヤーのブレンド方法が変えられたり、リサイズ時の補完方法が選べたり、シャープやぼかし等のフィルターもかけられます。
[2018-10-24 追記] 後継アプリ Artstudio Pro が出てます。こちらは1400円しますがもっと高機能で、JPEGの圧縮率を指定できます。やった!
Working Copy
iPhoneで使えるGitクライアントアプリです。2017年6月18日時点で基本無料 (※)。iPhone/iPad共用。
※pushには1800円の買い切りアドオンが必要になります。だけど初回pushの時点から10日間無料で試用できるので、試すだけならタダです。
このアプリでローカルにcloneしたファイルは、Textasticで直接編集できて便利です (どちらのアプリ側からでも開けます)。直近との差分を見たりRevertしたりといった程度なら、このアプリで今のところ困ってません。
以上
タダ働きだからこんな実験してしまったけど、子供のころから20回以上タダで食べさせてもらってるから、サイト自体は真面目に作りました。
 キリウ君が読まないノート
キリウ君が読まないノート